Why reCAPTCHA is not Working on Your Gravity Forms [A Troubleshooting Guide]
Have you ever screamed why reCAPTCHA is not working? If yes, then you are not alone.
reCAPTCHA is a critical component of Gravity Forms, serving as the first line of defense against spam. However, when reCAPTCHA doesn’t function as expected, it can lead to frustration and potential security risks. This frustrating experience can be caused by various issues that prevent the reCAPTCHA integration from working properly in Gravity Forms.
In this comprehensive troubleshooting guide, we’ll learn about why reCAPTCHA is not working error. Also, we’ll explore the most common reCAPTCHA failure issues and offer you a step-by-step solution to fix this error.
Table of Contents
- What is reCAPTCHA?
- Invalid API Keys – Foremost Reason Why is ReCAPTCHA Not Working
- Conflicts with Themes, Plugins or Scripts
- Caching Plugin Conflicts
- JavaScript Errors – A Common Issue Behind Why is ReCAPTCHA Not Working
- Missing reCAPTCHA JavaScript Files
- Incorrect Gravity Forms Settings
- Contact Gravity Forms Support
- Final Words
What is reCAPTCHA
reCAPTCHA is a free spam-prevention tool from Google that helps protect online booking form submissions on your WordPress site from bots and other malicious activity. It works by verifying that the submitter is human through simple tasks like checkbox clicks or image identification.
Gravity Forms has reCAPTCHA seamlessly integrated to safeguard your forms

Invalid API Keys – Foremost Reason Why is ReCAPTCHA Not Working
One of the most common issues behind why reCAPTCHA is not working in Gravity Forms is invalid API keys.
reCAPTCHA requires API keys from Google to function. You must provide valid keys for the specific version of reCAPTCHA you have enabled in your Gravity Forms settings. The site and secret keys allow Google to serve the required reCAPTCHA files and verify submissions. Without proper keys, reCAPTCHA simply won’t work.
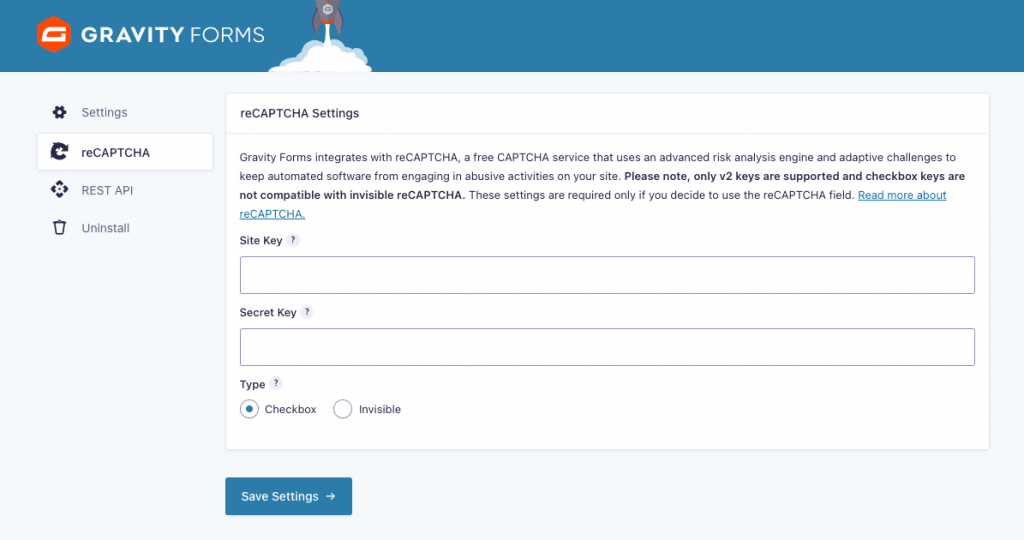
To check your reCAPTCHA keys in Gravity Forms:
- Go to Forms > Settings > reCAPTCHA
- Verify you have valid Site Key and Secret Key values entered

If your keys are missing or incorrect:
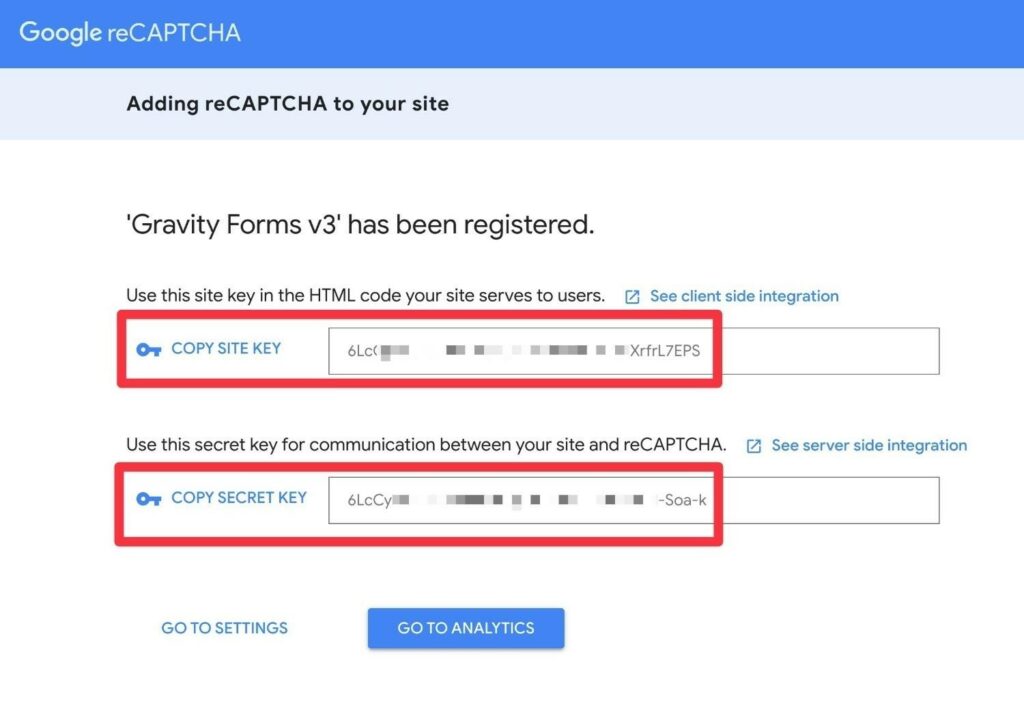
- Log into your Google reCAPTCHA admin dashboard
- Generate new v2 and/or v3 keys if necessary
- Copy the new site and secret keys
- Return to the Gravity Forms reCAPTCHA settings page
- Paste over the old values with your new API keys

Make sure you use the correct API keys for your enabled reCAPTCHA version. Save your changes and test if reCAPTCHA now works on your forms.
Conflicts with Themes, Plugins or Scripts
Coding conflicts between Gravity Forms and other plugins, themes or scripts can also disrupt reCAPTCHA functionality.
If you recently changed your theme or installed new plugins around when reCAPTCHA stopped working, conflicting JavaScript, CSS, or PHP code may interfere with Gravity Forms or reCAPTCHA.
Try temporarily disabling all other plugins and switching to a default WordPress theme like Twenty Twenty-One to see if that resolves the reCAPTCHA issue. If so, you know another plugin or your theme’s code is the culprit.
Turn your plugins back on one by one until reCAPTCHA stops working again. Repeat with your theme if necessary. This elimination process helps identify the conflict’s source so you can troubleshoot further.
These troubleshooting settings are available in the Gravity Forms dashboard under:
‘Settings’ > ‘reCAPTCHA’.
Caching Plugin Conflicts
Caching plugins like WP Rocket, WP Fastest Cache, and LiteSpeed Cache can sometimes prevent reCAPTCHA from loading properly in Gravity Forms.
The cached pages can contain outdated scripts or miss necessary URL parameters for reCAPTCHA to verify submissions, breaking the captcha functionality. Try temporarily plugin disabling as follows:
- Deactivate every WordPress plugin
- Activate “Gravity Forms”
- Check whether the issue is still there
If the issue persists, try a different caching plugin or exclude Gravity Forms from server-level caching in your LiteSpeed or Apache configurations.
JavaScript Errors – A Common Issue Behind Why is ReCAPTCHA Not Working
Browser developer tools like Chrome DevTools can reveal if JavaScript errors are disrupting Gravity Forms or reCAPTCHA scripts from loading properly.
- Open the Gravity Forms page: Open the page on your website where the Gravity Form with reCAPTCHA is present.
- Open DevTools: Press the F12 key on your keyboard (Ctrl+Shift+I on Windows/Linux) to launch the developer tools.
- Navigate to the Console tab: In the DevTools window, switch to the Console tab.
- Look for red-highlighted errors: Check the Console for any red-highlighted messages indicating errors. These errors might point to issues affecting reCAPTCHA functionality.
Google standard error messages like “Uncaught TypeError: Cannot read properties of undefined (reading ‘get’)” to troubleshoot.
Pinpoint and fix the source code triggering the errors.Use the following link to debug the JavaScript error.
Missing reCAPTCHA JavaScript Files
In some cases, the necessary reCAPTCHA JavaScript files can fail to copy over properly when installing or updating Gravity Forms. This prevents reCAPTCHA from loading at all.
Check for the gravityforms/js/jquery.ui.touch-punch.min.js and gravityforms/js/jquery.modal.min.js files within your /wp-content/plugins/gravityforms/ directory.
Reinstall the Gravity Forms plugin to get a fresh copy of reCAPTCHA files. Try downloading from gravityforms.com instead of auto-updating via WordPress.
Incorrect Gravity Forms Settings
Double-check your reCAPTCHA settings under Forms > Settings in Gravity Forms.
Enabling the wrong Site Key, Secret Key, or reCAPTCHA Type could be the reason why reCAPTCHA is not working. Ensure your keys match the reCAPTCHA version. The v2 checkbox captcha requires different keys than the v3 invisible captcha option.
Also, check your reCAPTCHA theme. Make sure it’s not set to Reduced Contrast unless you have modified form styling dependent on that.
Contact Gravity Forms Support
Still unable to figure out why reCAPTCHA is not working after exhausting the troubleshooting tips above, it is time to contact Gravity Forms support.
The developers often respond promptly and can provide one-on-one assistance tailored to your site’s issue based on debug data.
They may be able to identify obscure conflicts, troubleshoot complex JavaScript errors, or diagnose problems stemming from custom code modifications.
Final Words
A broken reCAPTCHA integration can be incredibly frustrating, but identifying the root cause is half the battle. Invalid API keys, plugin/theme conflicts, caching issues, and JavaScript errors are among the most common fixes for getting reCAPTCHA working again in Gravity Forms.
Carefully walk through each troubleshooting step above to isolate and resolve your particular issue. Your forms will be protected from spam once again.